
In old HTML Editor, there is an option "Expand Widget Templates".
By default while editing HTML code, Blogger shows only core of template and not shows the Blogger Widget codes. To see the full template code you have to select the option "Expand Widget Templates"
This option is very useful to add new features or additional features inside specific widgets in Blogger template.
Here I am going to show you how to do in new Blogger HTML Editor.

This is the option in old Blogger Template.
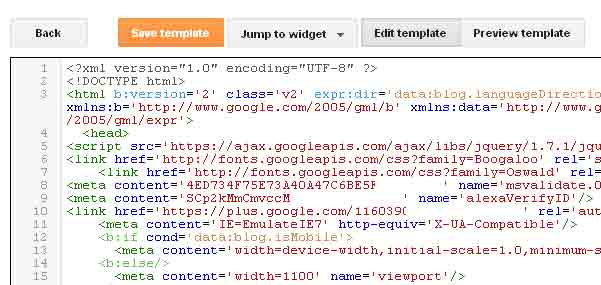
The new Blogger Template looks like the following.

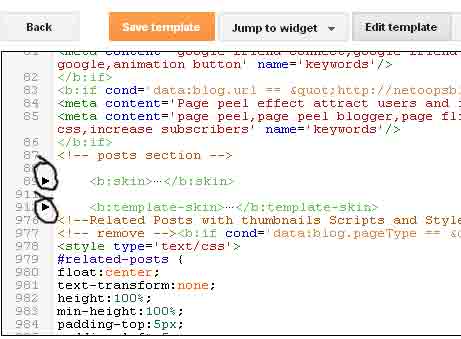
You can't expand all widgets simultaneously. You have to expand each Widgets by clicking the right arrows as shown below.

Also you can expand the code of specific widget, take "Jump to widget" from the drop down box take the appropriate widget to see the code.
I think this article will help you not a lot but a little, if so please take a few seconds to share this article..