
By Default Blogger shows Error page message in a box and its not look Style.
Here I am saying about how to Customize it much better...
Only Custom message [No Style]
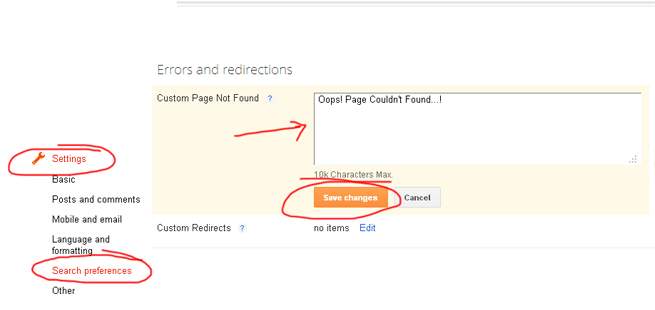
If you want to show only a custom message then First Go to updated Blogger InterfaceThen Go to Setting->Search Preferences

Error Message with Stylish 404 images
If you want Colorful Stylish 404 page do the following.- Go to Design->Edit HTML
- Find and copy the below code just above it.
- Save the Template

Error Page Style 1

- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
Oops..!
Sorry,You are trying to reach an invalid page...!
Click here to go to Homepage
Have a nice Day...

Error Page Style 2

- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
Oops..!
Sorry,You are trying to reach an invalid page...!
Click here to go to Homepage
Have a nice Day...

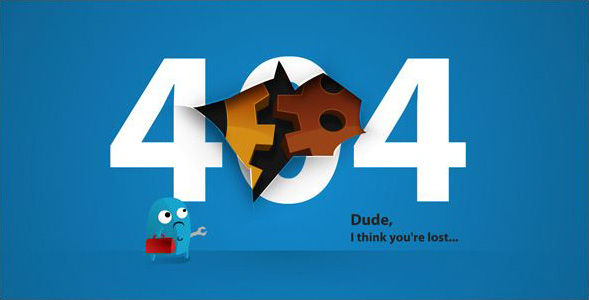
Error Page Style 3

- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
Oops..!
Sorry,You are trying to reach an invalid page...!
Click here to go to Homepage
Have a nice Day...

Error Page Style 4

- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
Oops..!
Sorry,You are trying to reach an invalid page...!
Click here to go to Homepage
Have a nice Day...

Error Page Style 5

- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
Oops..!
Sorry,You are trying to reach an invalid page...!
Click here to go to Homepage
Have a nice Day...

Error Page Style 6

- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
Oops..!
Sorry,You are trying to reach an invalid page...!
Click here to go to Homepage
Have a nice Day...

Then Click Save..That all..
First thanks to Bloggerplugins.com for the custom error page code, visit here. Then i made some changes and add beautiful 404 images that i was inspired from HongKiat .
I thinks this article helped you..If any bugs of doubts don't hesitate to ask..do comment...
Like and share...


No comments:
Post a Comment